Web tasarımında gelinen teknoloji ile artık neredeyse herşeyi kodlama ile yapabilir hale geldik. Eskiden bir çok şeyi yapmak için resimler kullanırken artık gelişen CSS dili ile herşeyi yazarak yapabiliyoruz. Örneğin kenarları yuvarlatılmış alanlar, gölgeli arka planlar, gölge verilmiş yazılar, 3 boyutlu yazılar, renk geçişine sahip arka planlar gibi.
Gradient uygulaması da, renk geçişi hakkında kodlamamıza yardımcı olan bir uygulama. Görsel seçimlerle hazırladığımız renk geçişlerini otomatik olarak kodlamaya dönüştürüyor. Mac App Store’dan 4,99$ ‘a bu uygulamayı satın alabiliyorsunuz. kastamonu escort
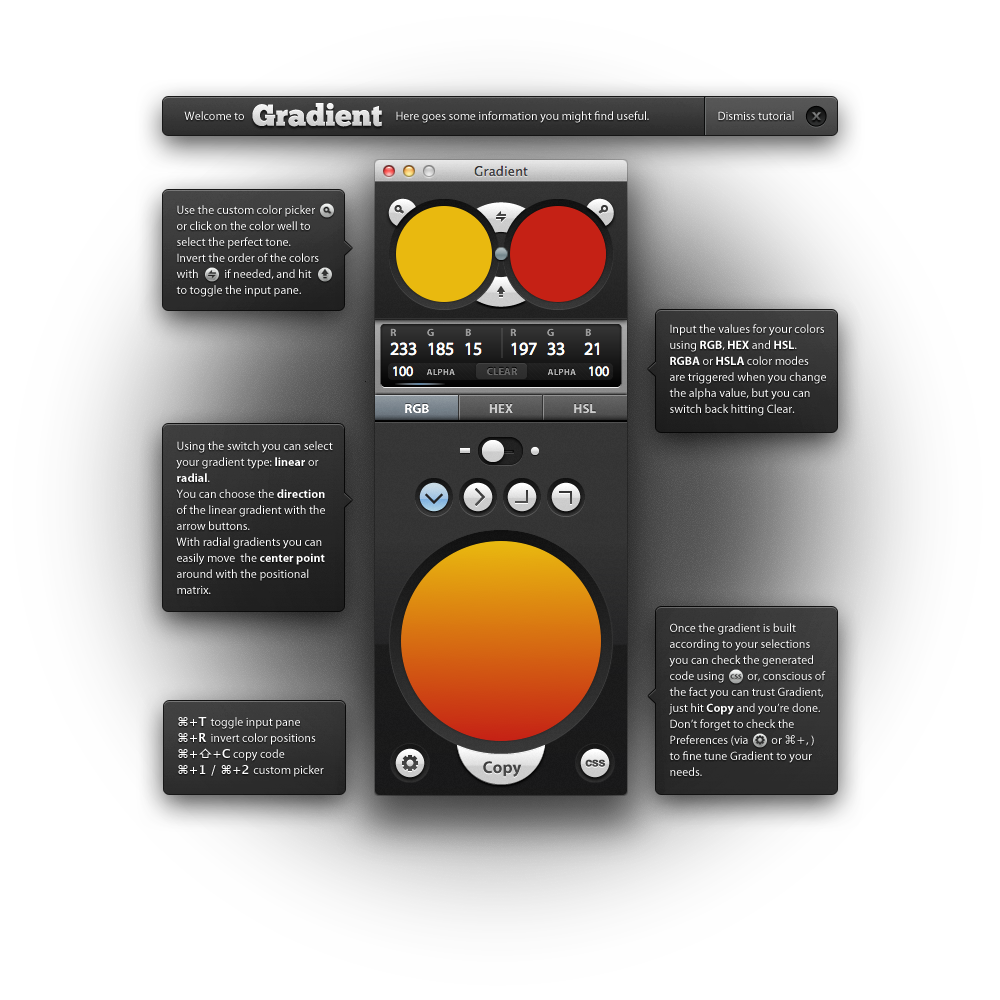
Tüm ipuçlarını barındıran bir ekran görüntüsü aldım sizin için. Kabaca uygulamanın ne iş yaptığını görebiliyorsunuz. Gelin birlikte bir tane CSS kodu oluşturalım.
Uygulama kullanımı son derece basit. Yukarıda gördüğünüz iki yuvarlak alandan renkleri seçebiliyorsunuz. Renkleri bu alandan seçebildiğiniz gibi, manuel olarak RGB veya HEX değerlerini de girerek renkleri ayarlayabiliyorsunuz.
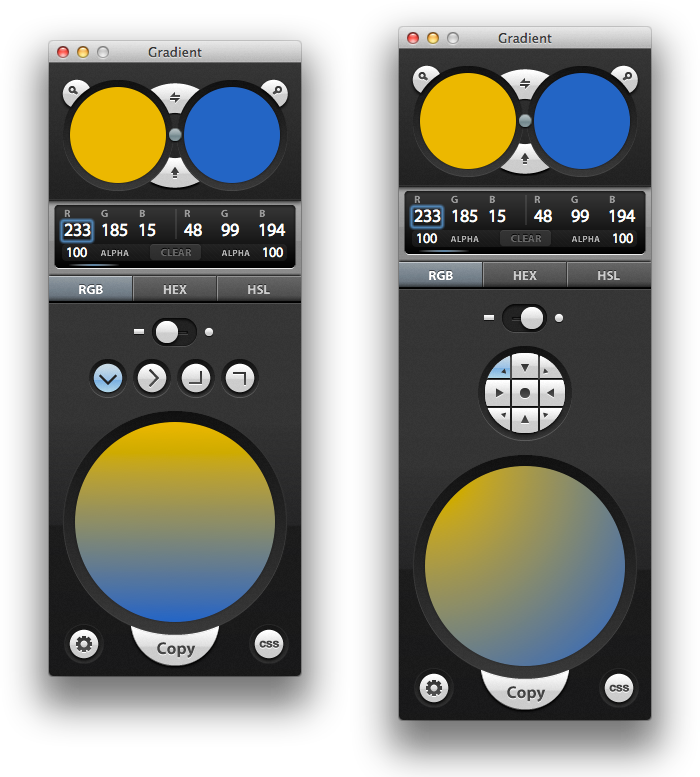
Renk seçimini tamamladıktan sonra renk geçişinin nasıl olacağını seçiyoruz. Basit şekilde 4 yönden birini seçerek veya daha ince ayarlama seçeneği ile dilediğimiz yönü seçerek renk geçişimizi tamamlıyoruz.
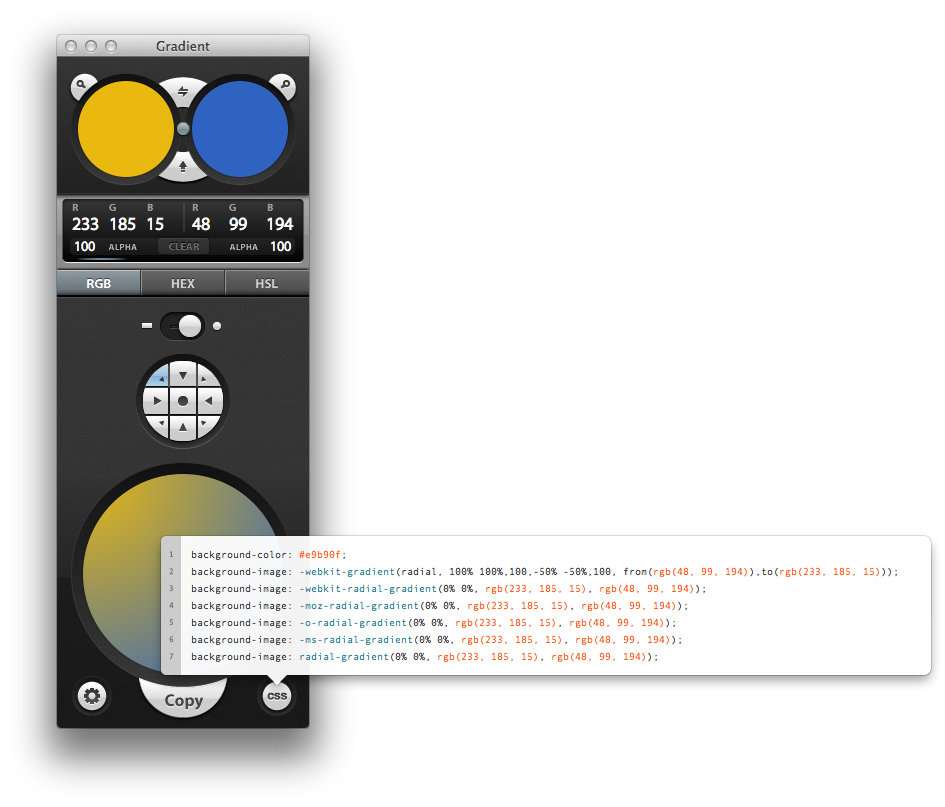
Tüm işlemleri tamamladıktan sonra iş CSS kodunu almaya kalıyor. Dilerseniz CSS tuşuna basarak direk kodu görebilir ve kopyalabilir dilersenizde Copy tuşu ile hızlı bir şekilde kodu kopyalayabilirsiniz. kilis escort
Artık dilediğiniz CSS kodunda kullanarak efekti verebilirsiniz. Örnek için mahir.sumer.me/gradient kırklareli escort