Google, geliştirdiği Chrome Web Tarayıcısı ile tarayıcı kavramına çok farklı boyutlar getirdi. Hız ve performanstan zaten bahsetmeye gerek yok. Herkesin bu özellikleri kabul ettiği bir gerçek. Ama Chrome bize hız ve performanstan daha fazlasını sunuyor. kurtköy escort
Google artık bilgisayarların işletim sistemine ihtiyaç duymayacağına inanıyor. Bu sebeple de Chrome için geliştirilen uygulamalara önem ve ağırlık veriyor. Bir işletim sistemi üzerinde yapabileceğimiz tüm işlemleri sadece Chrome ile yapmaya başlamamızı sağlıyor. Geliştirilen bu uygulamalar ve eklentilerden web tasarımcılar için yararlı olabilecek bir kaçından bahsetmek isterim. pendik escort
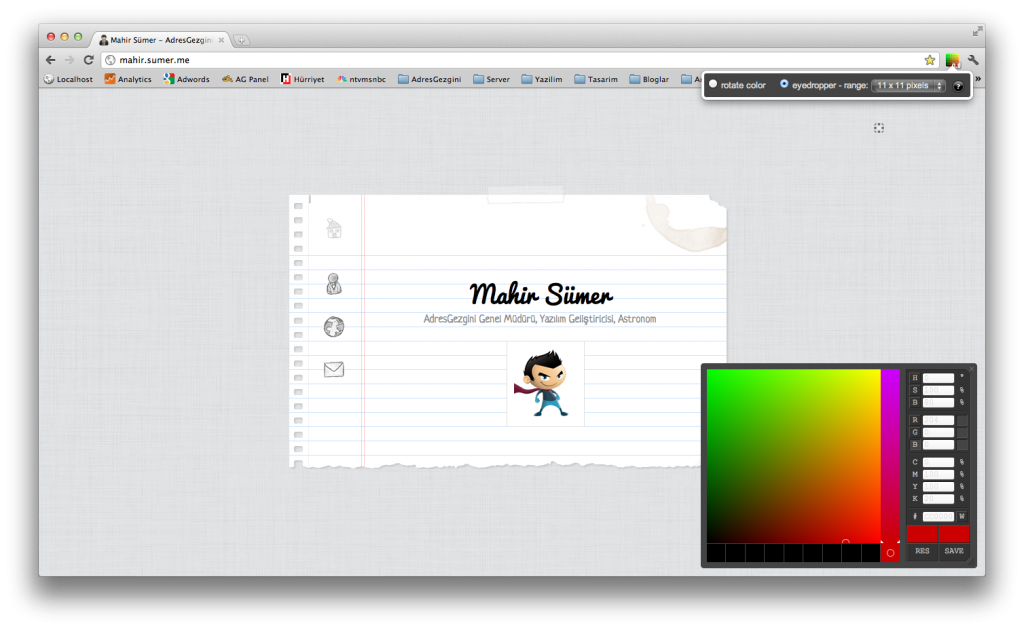
Web tasarımcıların sıklıkla kullandığı araçlardan birisidir renk seçme uygulaması. Bir resimde, yazıda vb. yerde hoşumuza giden rengin kodunu alıp dilediğimiz bir yerde uygulamak isteriz. Bu uygulama ile işlem çok basit bir hal alıyor. Uygulamayı Chrome’a kurmamız ile birlikte adres çubuğunun sağ tarafına simgesi otomatik olarak geliyor. Daha sonra simgeye basarak açık olan web sayfasındaki dilediğimiz yerin renk kodunu alabiliyoruz.
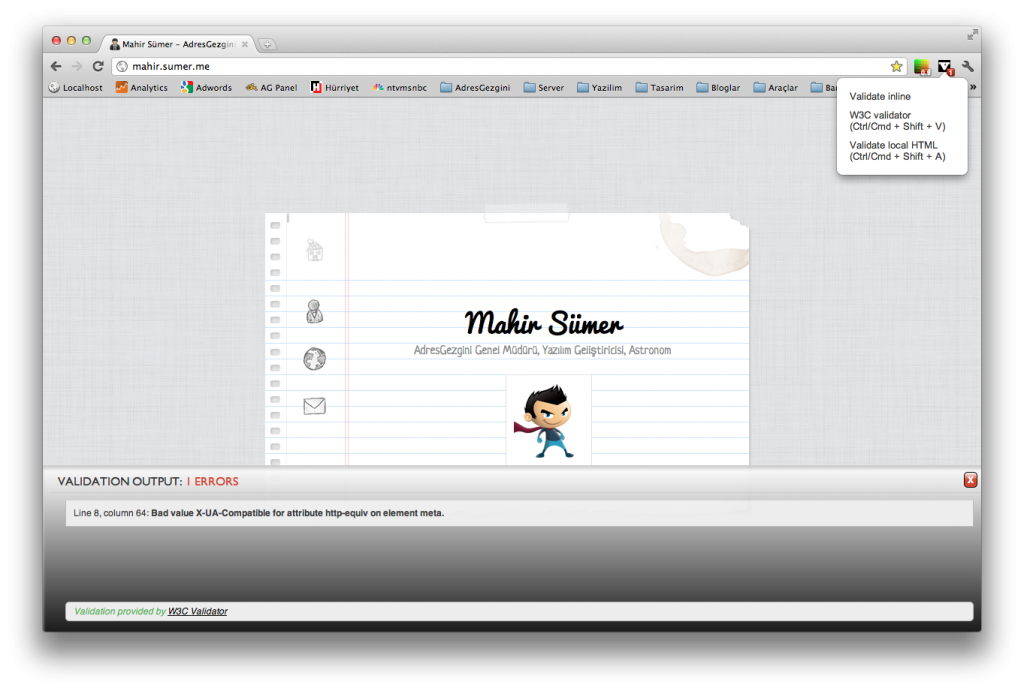
Artık web sitelerimizi hazırlarken sadece çok basit HTML kodları kullanmıyoruz. Karışık algoritmalar eşliğinde Ajax’lar, HTML5′ler, PHP’ler vb. öğeler kullanıyoruz. Bunu yaparken de belki de gözümüzden kaçan hatalar oluyor. Bu hataları ayıklamak için HTML Validator sitelerini kullanıyoruz. Bu eklenti artık harici bir uygulamaya ihtiyaç olmadan açık olan web sayfasını kontrol etmenize yarıyor, varsa hataları gösteriyor. Böylece web sayfamızdaki kodlamada yer alan hataları görüp düzenlemeler yapabiliyoruz. Bu hatalar aslında en çok SEO anlamına sitelerimiz etkiliyor. En az hata daha üst sıralarda yer almamıza sebep olabilir.
Eklentiyi kurmamız ile birlikte kendisini adres çubuğunun yanına bir V simgesi ile atıyor. Açık olan web sitesini kontrol etmek için sadece o simgeye basmamız yeterli oluyor.
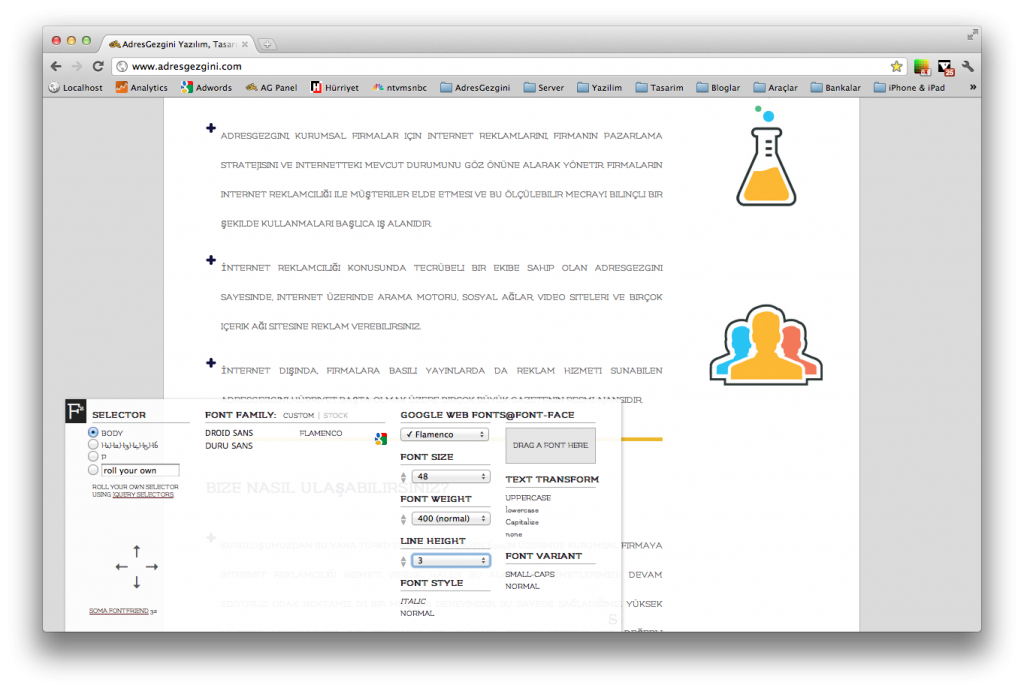
Web tasarımı yaparken en çok düşündüğümüz noktalardan birisi acaba hangi fontu kullanmalıyım oluyor. Çünkü her sitede Arial kullanmak bazen şıklığa gölge düşürüyor. Bu uygulama bize bu anlamda yol göstermeye yarıyor. Uygulamayı kurduğumuzdan andan sonra yeni bir tab veye pencere açtığımızda otomatik olarak çalışıyor. Bu eklentiyle sayfadaki tüm fontları otomatik olarak seçeneklerde yer alanlar ile değiştirebiliyoruz. Böylece siteye hangi fontun en çok yakıştığını bulabiliyoruz. Uygulamayı sol üst köşede bulunan simge yardımıyla küçültebiliyoruz. rize escort
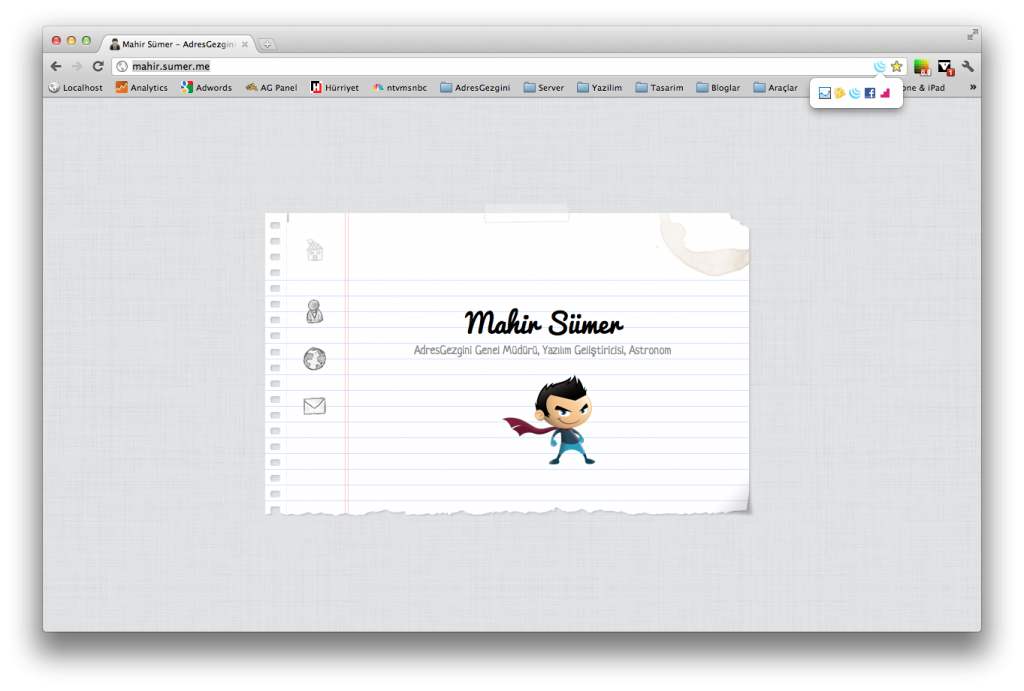
Bu uygulama ile bir web sitesinde hangi özelliklerin kullanıldığını bulabiliyoruz. Sitede ne tür scriptler kullanılmış, hangi ekstra uygulamalara yer verilmiş hepsini görebiliyoruz. Twitter Paylaş Butonu, Facebook Like Butonu, Analytics, JQuery vb. gibi nelerin kullanıldığını görebilirsiniz.
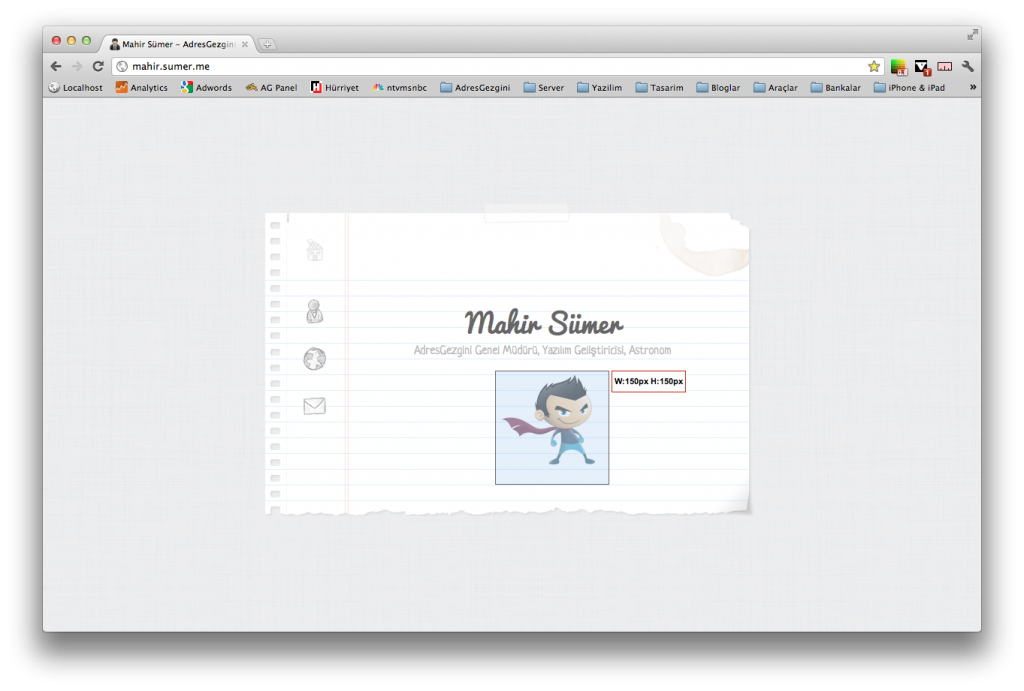
En sevdiğim eklentilerden birisidir. Web sayfasında bir alanın genişlik ve yüksekliğini ölçmemize yarayan bu eklenti, kurulmasıyla birlikte adres çubuğunun yanında yerini alıyor. Çalıştırmak için simgeye tıklamamız yeterli oluyor. Ardından ölçmek istediğimiz alanın seçim yaparak genişlik ve yüksekliğini bulabiliyoruz.
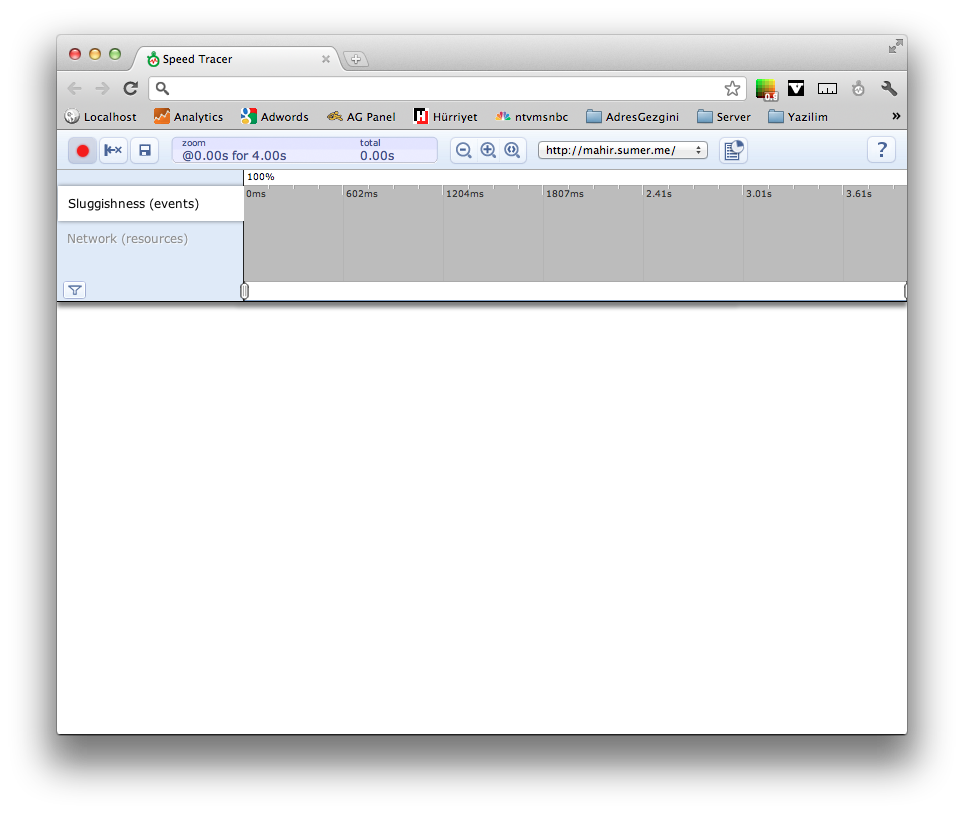
Google tarafından hazırlanan bu eklenti, web sayfamızın hızını, web sayfamızda kullanılan teknolojilerin ne denli hızlı çalıştığını ölçüyor.
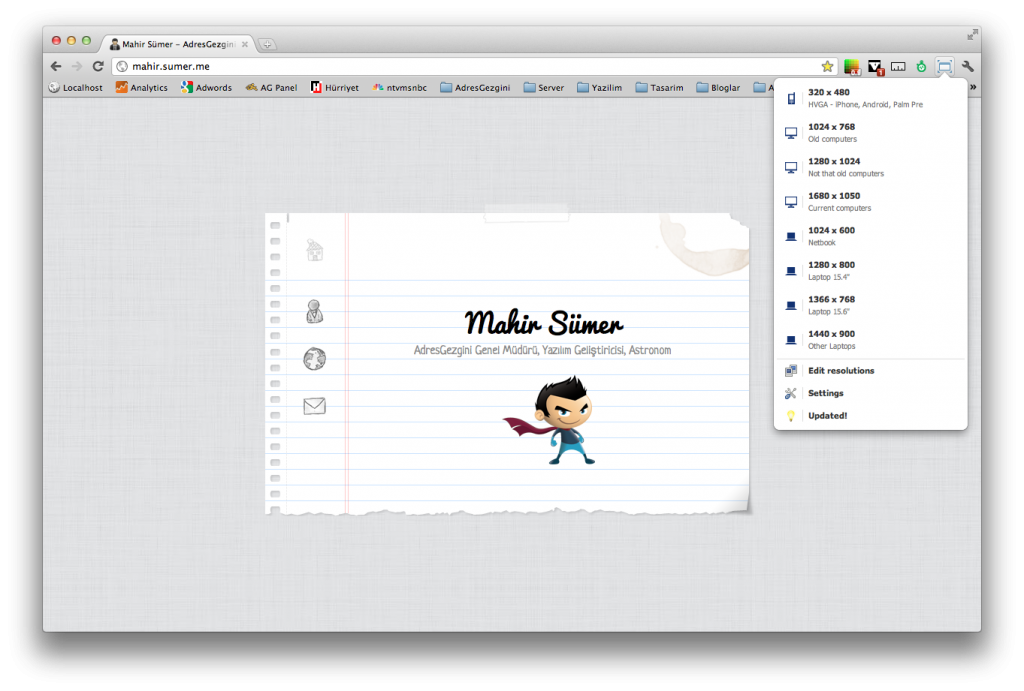
Web tasarımcılar için yine sorun haline gelen, “acaba sayfa farklı çözünürlüklerde nasıl görünüyor?” sorusuna cevap niteliğinde hazırlanmış bu eklenti, tarayıcınızı seçtiğiniz çözünürlükteki bir bilgisayarda olduğu gibi açıyor. Böylece bilgisayarınızın çözünürlük ayarları ile oynamanıza gerek kalmadan tasarımınızın nasıl göründüğünü görebiliyorsunuz.
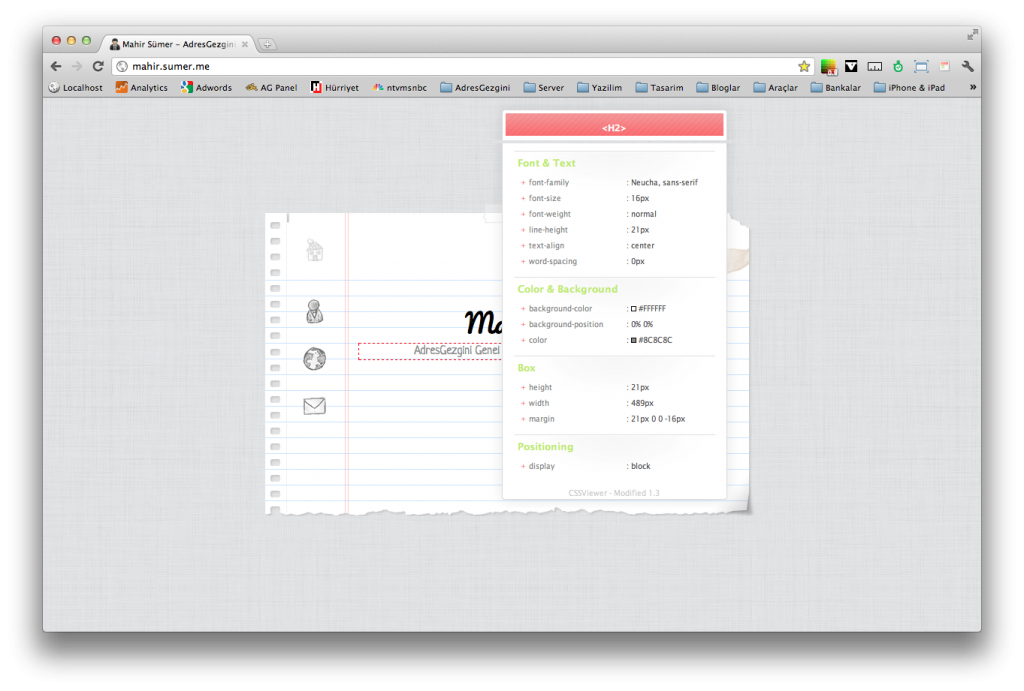
Eklenti, adında da anlaşılacağı üzere, web sayfasında yer alan merak ettiğiniz bir alanın CSS kodlamasını gösteriyor. Eklenti ile CSS’de herhangi bir düzenleme yapamıyorsunuz. Ama sadece kodlamayı görmek isteyenler için faydalı bir eklenti olacaktır. sakarya escort
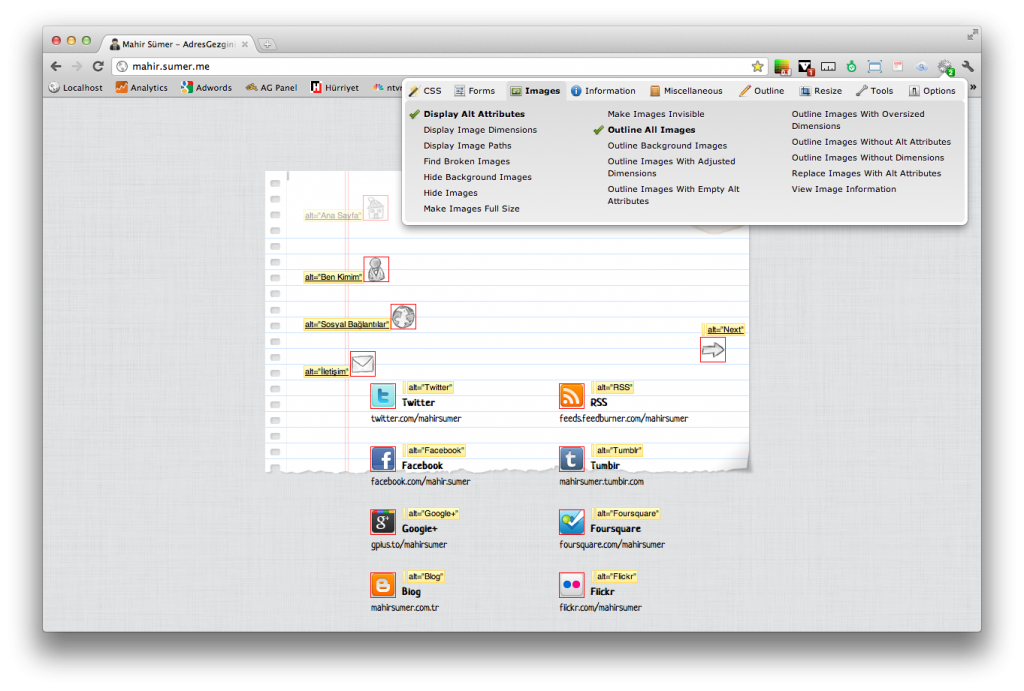
Bu eklentiyle sayfa üzerinde hazır komutlar ile belirli işlemler yapabiliyorsunuz. Örneğin tüm CSS’leri iptal etmek, resimlerin ALT etiketlerini göstermek, resimlere çerçeve vermek vb. gibi. Eklentinin en önemli özelliği de az önce yukarıda anlattığım bir çok eklentiyi barındırıyor olması. Eklentiyle CSS’leri düzenleyebiliyor, sayfayı istediğimiz çözünürlükteymiş gibi gösterebiliyor, renk seçim paleti açabiliyor, istediğimiz bir alanın ölçüsünü alabiliyor, sayfamızı validate edebiliyor vb. işlemleri yapabiliyoruz.